* 마우스 드래그 색상 변경
/* css */
::selection{
color : gold;
background-color : #FFBF00; /* 변경하려는 컬러 코드*/
text-decoration : underline;}--->> ::selection은 웹 페이지에서 마우스 커서로 텍스트 요소를 클릭하거나 드래그할 때 강조되는 스타일을 지정
* 메뉴 내비게이션 바
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style: none; /* 리스트 마커 없앰 */
text-align: center;
border-top: 1px solid red; border-bottom: 1px solid red; padding: 10px 0;
}
ul li {
display: inline; /* 인라인 태그로 바꿈 */
text-transform: uppercase;
padding: 0 10px; letter-spacing: 10px;
}
ul li a {text-decoration:none; color: black;}
ul li a:hover {text-decoration: underline;} /* a:hover는 마우스가 위에 있을 때 스타일 지정 */
</style>
</head>
<body>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</body>
</html>번호 없는 리스트를 나타내는 <ul> 태그를 인라인 태그로 바꾸면 아래로 정렬되던 리스트가 가로로 정렬된다.
가로로 정렬된 리스트의 마커를 없애고, 마우스를 리스트 텍스트 위에 올렸을 때 밑줄이 그어지도록 스타일을 지정한다.
내비게이션 바의 각 메뉴들 사이 간격은 letter-spacing 속성을 통해 조정할 수 있다.

* font 변경
/* css */
ex_text { font-family : 'notosans-bold'; }
@font-face {
font-family: 'notosans-bold';
src: url('font/NotoSansKR-Bold.otf') format('truetype');
font-weight: normal;
font-style: normal;
}--->> fontifamily : 폰트명(font face)으로 지정될 이름
src : 폰트 파일의 위치를 나타내는 url 지정, 사용자 컴터에 폰트 깔려 있으면 local('폰트 이름')으로도 가능
font-weight : 폰트 굵기 값
font-style : 폰트 스타일 (normal | italic | oblique)
* 웹 페이지 배경 이미지 삽입
<!-- html -->
<style>
body {background-image: url(images/background.png);
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
width: 100%;
height: 100%;}
</style>
--->> background-image에 자신의 컴퓨터에 저장할 배경 이미지 경로를 삽입
bachground-repeat : 디폴트가 repeat이라, no-repeat로 설정 안해주면 화면이 꽉 채워질 때까지 이미지가 반복됨
background-size : 배경 이미지 크기 결정. cover는 화면 꽉 채우게 설정
background-attachment : 배경 이미지의 스크롤 여부를 정하는 속성. fixed는 스크롤 내려도 이미지가 따라 내려가지 않도록 고정(scroll | fixed | local | initial | inherit)
* 입력 태그(form)
<!DOCTYPE html>
<html>
<head>
<title>실습-4</title>
</head>
<body>
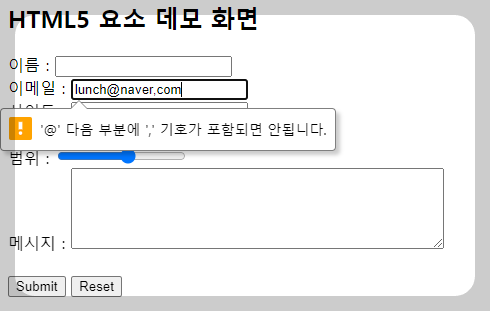
<h2>HTML5 요소 데모 화면</h2>
<form action="ok.html" method="post">
이름 : <input type="text" /><br />
이메일 : <input type="email" required /><br />
사이트 : <input type="url" required /><br />
정수 : <input type="number" min="0" max="10" step="2" required />
0 이상 10 이하의 짝수입력<br />
범위 : <input type="range" min="1" max="10" value="5.5" /><br />
메시지 : <textarea name="feedback" rows="5" cols="50" required></textarea>
<br />
<br />
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</form>
</body>
</html>
--->> 파이썬의 input함수와 기능이 비슷. form 태그 안에 input 태그
type=""은 html5에서 추가된 기능. 목적에 맞게 type=""안에 속성 값에 따라서 속성 값의 입력 양식에 맞는 형식을 "어느 정도" 자체적으로 필터링 함. 고수준으로 필터링 하려면 정규표현식 활용
ex) type="email" 부분에 @나 . 입력 안하면 안 넘어가는 것
<form action="ok.html"> 와 input sumbit으로 'Submit' 버튼 눌렀을 때 "ok.html" 웹 페이지로 이동하게 함. action의 속성 값에는 웹 애플리케이션 서버인 WAS에서 쓰는 스크립트 언어인 jsp나 Django 파일이 들어갈 수도 있음
type="number" & type="range"는 min값, max값, step 등 여러 조건 걸 수 있음
* <input> 태그에서 정규식 활용
<form>
전화번호:
<input type="tel" name="tel" required
pattern = "[0-9]{3}-[0-9]{4}-[0-9]{4}"
title = "###-####-####"><br>
</form>--->> 전화번호는 '-'로 나눠진 ###-####-#### 인 숫자 형태이니, 맨 앞 숫자 3개 - 중간 숫자 4개 - 끝 숫자 4개 형식의 입력만 받을 수 있도록 정규표현식으로 필터링 함
* 수평선
<hr align="center" width="30%">--->> <hr>태그는 수평선을 그림. color, align, width 등 여러 속성으로 수평선의 스타일 지정 가능
'WEB > html5 & css3' 카테고리의 다른 글
| [HTML/CSS] 선택자 명시도 계산해서 css 스타일 우선순위 정리 (0) | 2021.08.23 |
|---|
